AnyGantt Extension for Qlik: Timeline Chart
Basics
Chart Types
AnyGantt Extension for Qlik provides the following chart types:
- Project Gantt – a classic hierarchical Gantt chart that schedules projects over periods of time. It can display only one task or milestone in one row.
- Resource Chart – a Gantt chart that schedules resources (e.g. equipment or employees) over periods of time. It can display multiple periods and milestones in one row.
- Timeline chart – a visualization of events on an axis in chronological order. It can display both events occupying periods of time and events with zero duration.
This section explains how to create and configure Timeline charts.
Other chart types are available via AnyChart Extension and Decomposition Tree Extension.
Downloading and Installing
Qlik Sense Desktop
To install AnyGantt Extension in Qlik Sense Desktop, do the following:
- Download AnyGantt Extension for Qlik Sense.
- Extract the archive.
- Open a Windows Explorer window and navigate to the Qlik Sense Extensions directory:
..\Users\<UserName>\Documents\Qlik\Sense\Extensions. - Copy the anygantt-4x-project folder to the Extensions directory.
- Copy the anygantt-4x-resource folder to the Extensions directory.
- Copy the anygantt-4x-timeline folder to the Extensions directory.
- Relaunch Qlik Sense Desktop.
Qlik Sense Server
To install AnyGantt Extension on a Qlik Sense server,
- Download AnyGantt Extension for Qlik Sense.
- Open Qlik Management Console (QMC): https://<QPS server name>/qmc
- Select Extensions on the QMC start page or from the Start drop-down menu.
- Click Import in the action bar.
- In the dialog, select the downloaded archive. Leave the password area blank.
- Click Open in the file explorer window.
- Click Import.
Qlik Sense Cloud
To install AnyGantt Extension in Qlik Sense Cloud, do the following:
- Download AnyGantt Extension for Qlik Sense Cloud.
- Extract the archive.
- Access the Management Console:
- add /console to your tenant address: https://<your tenant address>/console
- or use the navigation link Administration under the user profile in the hub
- Go to the Extensions page and click Add.
- In the dialog, select the archive with the extension in the bundle – for example, anygantt-4x-timeline.zip.
- Click Add.
- Repeat the steps above to add other extensions.
- In the Management Console, go to the Content Security Policy section and click Add.
- In the dialog, give the Content Security Policy a name – for example, AnyChart.
- Type the address of the origin server: qlik.anychart.com
- Select the following directives:
- connect-src
- font-src
- img-src
- script-src
- style-src
- Click Add.
Overview
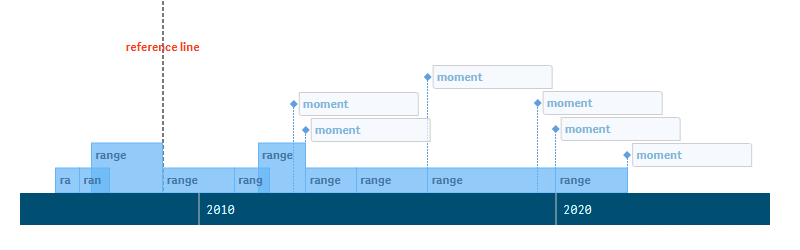
The Timeline chart is a visualization of events in chronological order. It displays both events occupying periods of time (ranges) and events with zero duration (moments). Events and dates are shown on a long horizontal bar (axis).
The available settings of ranges and moments include: defaults / color by expression, labels, and tooltips. You can also add reference lines and reference ranges, configure the scale and axis, set the locale, etc.

Quick Start
This quick tutorial explains how to create a basic Timeline chart.
First of all, add an empty chart to your sheet:
- Go to Custom objects > AnyGantt in the assets panel.
- Drag an empty AnyGantt Timeline chart to the sheet.
Then add a dimension representing events:
- Go to Dimensions in the properties panel.
- Click Add dimension and select a dimension.
Finally, add two measures – the start and end dates:
- Go to Measures in the properties panel.
- Click Add measure and select a measure.
- Click Add measure and select a measure.
Please note that you can also create dimensions and measures from fields or add them by clicking on buttons on the empty chart.

Dimensions and Measures
Dimensions
To add a dimension, do the following:
- Go to Dimensions in the properties panel.
- Click Add dimension and select a dimension.
The Timeline chart requires only one dimension, which represents events.
By default, the labels of events display the data field or expression you use as the dimension. But they can display a different text if needed. For example, you can use numeric identifiers of events as a dimension and at the same time display event names as labels. See the Labels section to learn more.
Measures
To add a measure, do the following:
- Go to Measures in the properties panel.
- Click Add measure and select a measure.
It is enough to add just one measure – the start date. However, in this case all events are shown as moments. To create ranges, you need to add a second measure – the end date.
Events
Events are the parts of the Timeline chart that represent time intervals or just moments on the timeline. Correspondingly, there are two types of events:
This section explains the difference between ranges and moments and how to add them. To learn how to configure events, read the following sections:
Ranges
Ranges show events that have duration.

To add ranges, you need to add two measures – the start and end dates. Do the following:
- Go to Measures in the properties panel.
- Click Add measure and select a measure.
- Click Add measure and select a measure.
Moments
Moments show events with zero duration. They require only one measure (the date).

To add moments, just add ranges. If in your data there are items with only single dates, AnyGantt automatically displays them as moments.
Settings of Events
Defaults
Ranges
You can change the default appearance settings of ranges: the direction, height, fill color, and stroke thickness. The stroke color automatically adjusts to the fill color.
To set the defaults of ranges, go to Appearance > Defaults in the properties panel, click Ranges, and do the following:
- To set the direction, select Up or Down from the Direction drop-down menu.
- To set the height, use the Height opiton.
- To configure the fill, go to Fill, set the fill Type, and use the available options below.
- To configure the stroke, go to Stroke and use the Thickness option.
Please note that the direction of events affects their position relative to the axis and the position of the axis itself. For example, here the direction of ranges is set to Down:

Ranges support the following fill types and settings:
| Fill Type | Description | Settings |
|---|---|---|
| Solid | One color is applied to all ranges. | Color |
| Palette | Ranges are colored by a built-in palette. | Palette selection |
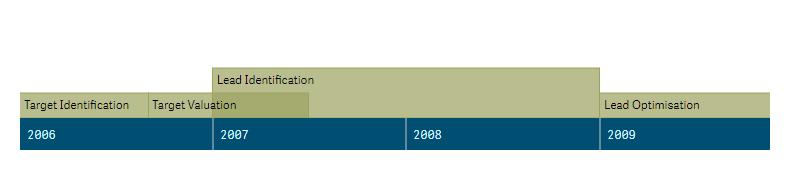
Solid Fill

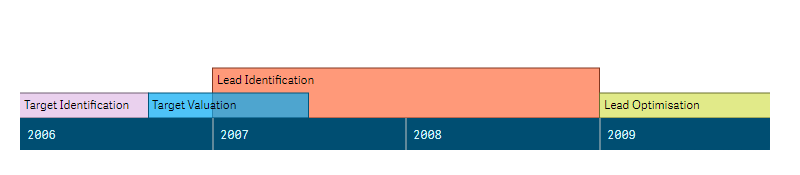
Palette Fill

Moments
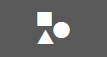
Moments are composed of two parts: pins and markers.
You can change the default appearance settings of moments: the direction, the colors of pins and markers, the shape and size of markers. Also, you can use custom images as markers.
To set the defaults of moments, go to Appearance > Defaults in the properties panel, click Moments, and do the following:
- To set the direction, select Up or Down from the Direction drop-down menu.
- To configure pins, go to Pins and use the Stroke, Stroke type, and Thickness options.
- To configure markers, go to Markers and use the Type, Fill (avilable only for built-in shapes), Stroke, Thickness, and Size options.
Please note that the direction of events affects their position relative to the axis and the position of the axis itself. For example, here the direction of moments is set to Down:

Here is how you set the type of markers in Markers > Type:
 |
Click the "icon" pictogram and select a built-in icon (shape) from the drop-down menu. |
 |
Click the "image" pictogram and enter a link to a custom image in the Image URL input box. |

Color by Expression
You can color ranges and moments as you like. Two options are available: default coloring, which is described above, and coloring by expression, described in this section.
Coloring by expression sets colors using a user-defined expression. When coloring by expression, you can define both what colors to use and which values to use them with, enabling more control over how colors are used in the visualization. For example, you might highlight values of particular interest, or differentiate between values within different value ranges. Coloring by expression can also be used to color a visualization by values not included within a visualization, such as coloring events by the country, importance, the number of participants, etc.
To color an event by expression, do the following:
- Go to Add-Ons > Data settings in the properties panel.
- Click Add setting.
- Select Ranges or Moments from the first drop-down menu.
- Select the Color string option from the second drop-down menu.
- Enter an expression in the input box.
Examples
Here are a few examples to show what you can do with expressions by color.
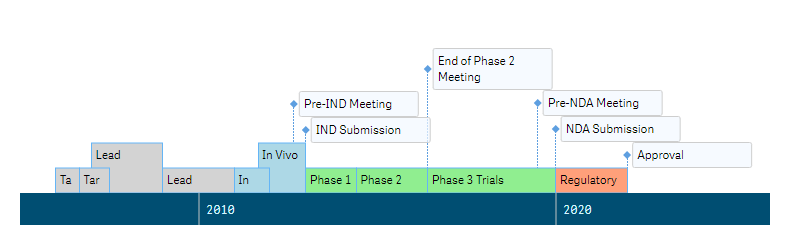
Example: Coloring by single measure value
If((Interval(finish_date) - Interval(start_date)) > 365 * 2, 'lightgreen', 'lightgray')In this example, there is a condition. If the duration of ranges is > 2 years, they will be colored 'lightgreen', otherwise they will be colored 'lightgray'.

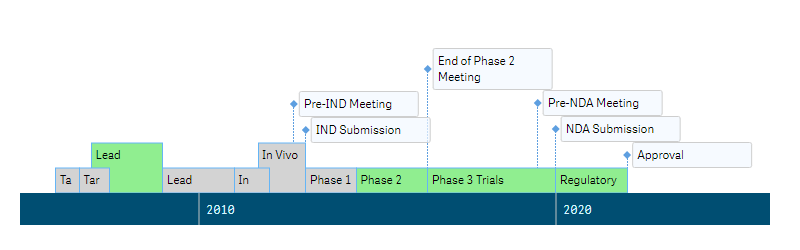
Example: Coloring by multiple measure values
If(group_name = 'Research & Development', 'lightgray',
If(group_name = 'Preclinical Studies', 'lightblue',
If(group_name = 'Clinical Trials', 'lightgreen',
If(group_name = 'Review & Approval', 'salmon'))))In this example, there are multiple conditions: each event is assigned to one of four groups, and ranges belonging to different groups are colored different colors.

Labels
Labels are text objects displaying the information about ranges and moments. Each of the two event types has its own label settings.
By default, labels show the data field or expression you use as the dimension, but you can customize the text.
Please note that it is possible to set the label text either as a string value or as an arbitrary string expression. Using expressions allows you to highlight values of particular interest, display values not included within a visualization or results of calculations, and so on.
Also, you can use HTML in labels.
To set the text of labels,
- Go to Add-ons > Label settings in the properties panel.
- Click Ranges or Moments.
- Select the Custom text option from the drop-down menu.
- Enter a string value or a string expression in the input box.
To configure them, use the options below:
- To configure the background (available only for moments), switch the Background slider and use the Fill, Opacity, Corner type, Border type, and Border radius options.
- To configure the font, switch the Font slider and use the Style, Color, Size, Family, and Shadow options.
- To set the character limit, switch the Character limit slider and enter a number in the input box.
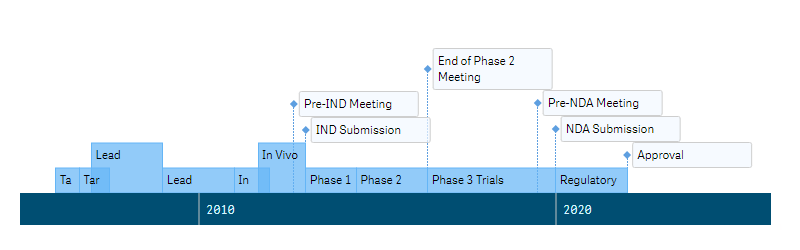
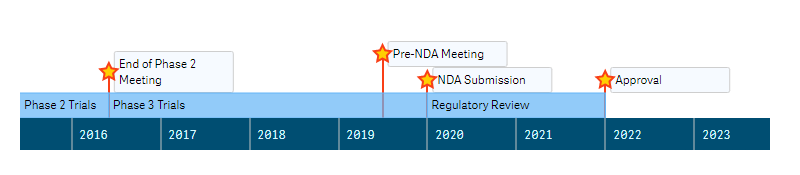
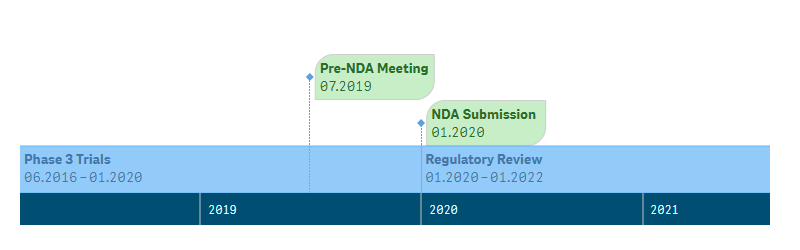
In the example below, the labels of ranges and moments have different text, background, and font settings and display the following expressions:
Ranges
'<b>' & event_name & '</b>' &
'<br>' & Date(start_date, 'MM.YYYY') & ' – ' & Date(finish_date, 'MM.YYYY')Moments
'<b>' & event_name & '</b>' &
'<br>' & Date(start_date, 'MM.YYYY')

Tooltips
Tooltips are text boxes that appear when the user hovers over events. You can set a custom tooltip text separately for ranges and moments.
Please note that it is possible to set the tooltip text either as a string value or as an arbitrary string expression. Using expressions allows you to highlight values of particular interest, display values not included within a visualization or results of calculations, and so on.
Also, you can use HTML in tooltips.
To disable or enable tooltips, go to Interactivity in the properties panel and switch the Tooltips slider.
To configure tooltips, go to Add-ons > Tooltip settings in the properties panel and do the following:
- To configure the background, switch the Background slider and use the Fill and Opacity options.
- To configure the font, switch the Font slider and use the Style, Color, Size, and Family options.
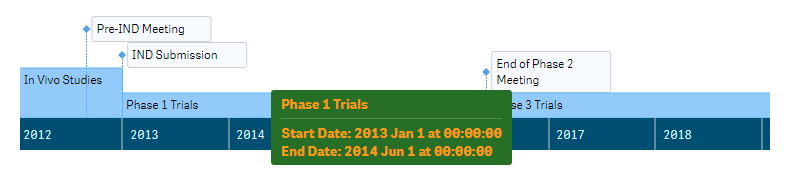
Here is how the background and font of tooltips may look like after configuration:

To set the tooltip text and character limit of ranges or moments, do the following:
- Go to Add-ons > Tooltip settings in the properties panel.
- Click Add tooltip.
- Select Ranges or Moments from the drop-down menu.
- Enter a string value or a string expression in the input box.
- Switch the Character limit slider and enter a number in the input box.
(This option will be available only after setting the text.)
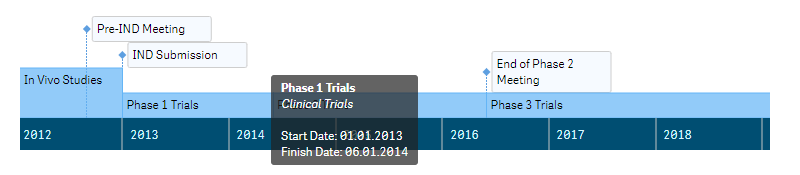
Here is an example of an expression for configuring the tooltip text of ranges:
'<b>' & event_name & '</b>' &
'<br><i>' & group_name & '</i>' &
'<br><br>Start Date: ' & Date(start_date, 'MM.DD.YYYY') &
'<br>Finish Date: ' & Date(finish_date, 'MM.DD.YYYY')

Other Features
Reference Lines
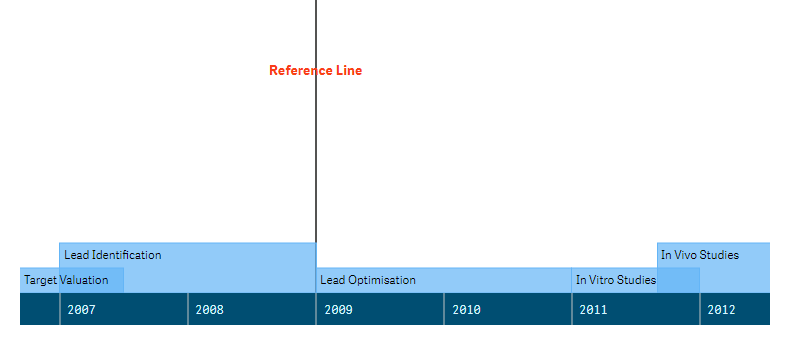
A reference line is a line intersecting a given point on the axis.
You can add one or several reference lines to a chart to indicate a certain date or dates. The reference line is only drawn if it falls within the current display range.
Please note that it is possible to specify the value defining the position of a reference line either as a date value or as an arbitrary date expression.

To add a reference line, do the following:
- Go to Add-ons > Reference lines in the properties panel.
- Click Add reference line.
- Enter a date value or a date expression in the Date input box.
Then configure it:
- To add a text label, enter a text string in the Label input box.
- To configure the stroke, use the Stroke, Stroke type, and Thickness options.
- To configure the position of the label, use the Label orientation and Label position options.
- To configure the font, switch the Font slider and use the Style, Color, Size, Family, and Shadow options.
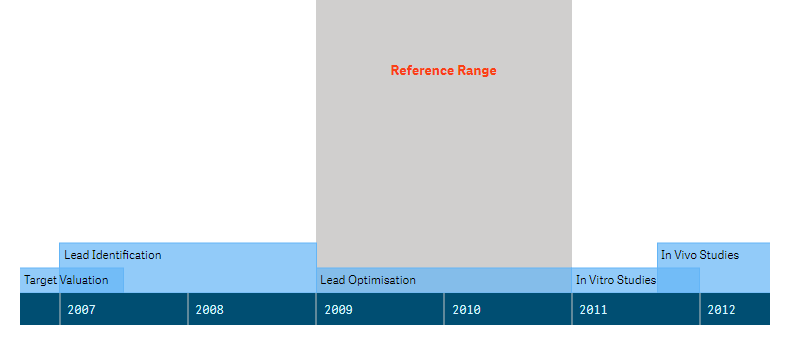
Reference Ranges
A reference range is an area intersecting a given range of points on the axis.
You can add one or several reference ranges to a chart to indicate a certain period or periods of time. The reference range is only drawn if it falls within the current display range.
Please note that it is possible to specify the values defining the position of a reference range either as date values or as arbitrary date expressions.

To add a reference range, do the following:
- Go to Add-ons > Reference range in the properties panel.
- Click Add reference range.
- Enter a date value or a date expression in the From input box.
- Enter a date value or a date expression in the To input box.
Then configure it:
- To add a text label, enter a text string in the Label input box.
- To configure the fill, use the Color and Opacity options.
- To configure the position of the label, use the Label orientation and Label position options.
- To configure the font, switch the Font slider and use the Style, Color, Size, Family, and Shadow options.
Scale
AnyGantt Extension operates a scale, which you can configure. It is possible to set the range of dates the chart displays by default as well as the minimum and maximum of the scale.
Please note that you can specify all these dates either as date values or as arbitrary date expressions.
Default Display Range
By default, the chart is zoomed out to the maximum. It can also be zoomed in to a custom range of dates. However, users will be still able to zoom the chart out by using the mouse wheel (or other interactivity features) – if the minimum and maximum of the scale allow for it.
To set the default display range, do the following:
- Go to Appearance > Scale > Display range in the properties panel.
- Switch Display range from Auto to Custom.
- Enter a date value or a date expression in the From input box.
- Enter a date value or a date expression in the To input box.
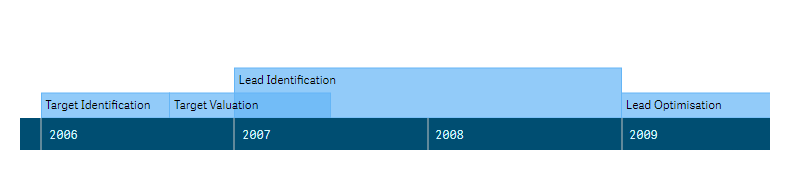
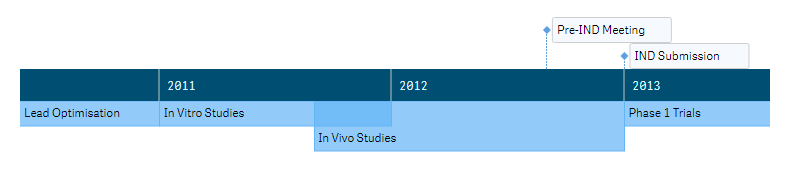
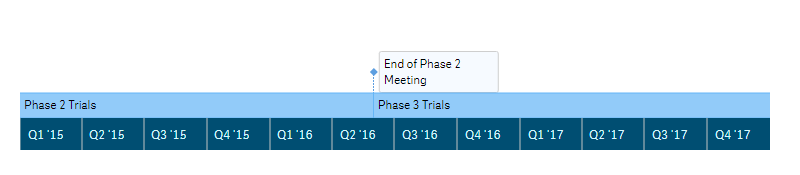
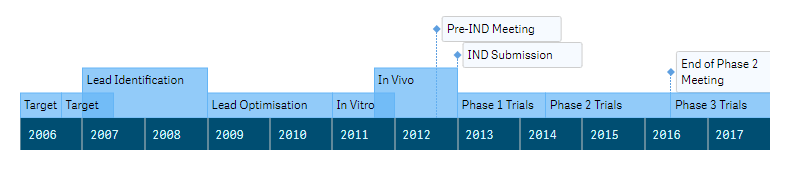
In the following example, the default display range is set to January 1st 2012 and 2016:
-
Date#('01.01.2015', 'MM.DD.YYYY') -
Date#('01.01.2018', 'MM.DD.YYYY')
Here is how the chart with these settings looks like by default:

Minimum and Maximum
When you zoom the chart out to the maximum by using the mouse wheel (or other interactivity features), you see the range of dates between the minimum and maximum of the scale. By default, AnyGantt adjusts them to display all the events of the chart.
To set the minimum date of the scale,
- Go to Appearance > Scale > Minimum in the properties panel.
- Switch Minimum from Auto to Custom.
- If necessary, check the Soft box to enable the soft mode.
- Enter a date value or a date expression in the input box.
To set the maximum date of the scale,
- Go to Appearance > Scale > Maximum in the properties panel.
- Switch Maximum from Auto to Custom.
- If necessary, check the Soft box to enable the soft mode.
- Enter a date value or a date expression in the input box.
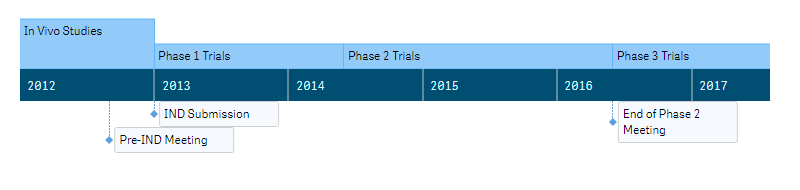
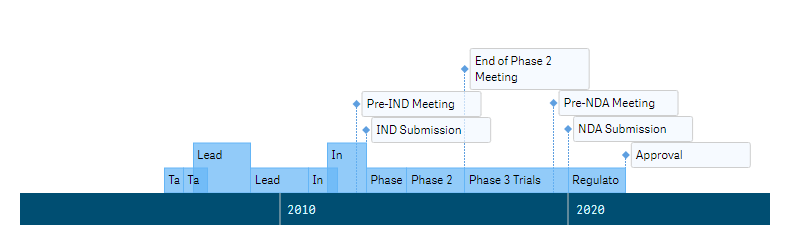
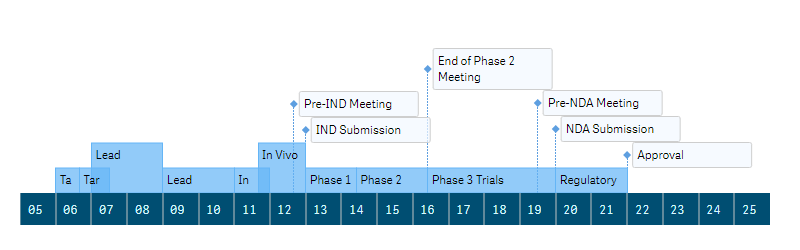
In this example, the minimum is set to 5 years before the earliest start date, and the maximum is set to 10 years after the latest finish date:
-
Min(start_date) - 365 * 5 -
Max(finish_date) + 365 * 5
Here is how the chart with this settings looks like when it is zoomed out to the maximum:

Soft Mode
To enable the soft mode, check the Soft box when you set the minimum and maximum of the scale.
The soft mode adjusts the minimum and maximum to events. It matters when there are events or parts of events earlier than the minimum or later than the maximum.
For example, if you set the minimum to January 1st, 2015 and enable the soft mode, the chart will still show all the events and parts of events that are earlier than this date. Enabling the soft mode for both the minimum and maximum ensures that it is always possible to zoom the chart out to see all elements.
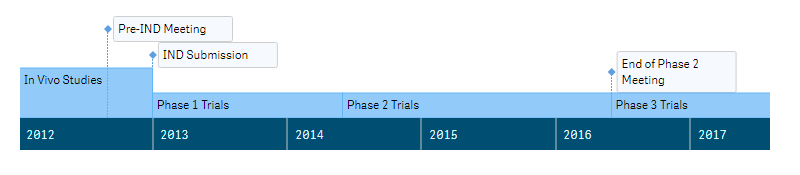
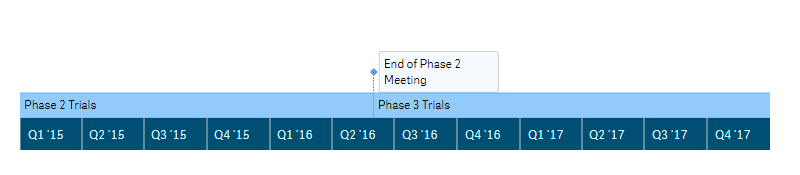
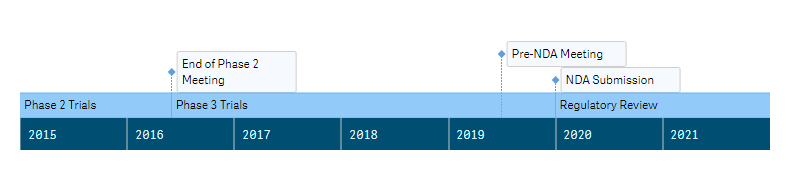
Below there is a Timeline chart with the minimum and maximum of the scale set to January 1st 2015 and 2018:
-
Date#('01.01.2015', 'MM.DD.YYYY') -
Date#('01.01.2018', 'MM.DD.YYYY')
The soft mode is disabled for both the minimum and maximum:

Here is the same chart with the soft mode enabled only for the minimum:

Here the soft mode is enabled only for the maximum:

Axis
An axis is a long horizontal bar displaying dates. You can adjust its height, colors, and font. It is possible to apply different stroke settings to the axis itself and to its ticks. Also, the axis is affected by the locale.
To configure the axis, go to Appearance > Axis in the properties panel and do the following:
- To set the height, use the Height option.
- To configure the fill and stroke, use the Fill, Stroke, and Thickness options.
- To configure ticks, go to Ticks and use the Stroke and Thickness options.
- To configure the font of labels, go to Labels, switch the Font slider, and use the Style, Color, Size, Family, and Shadow options.

Zoom Levels
At each zoom level, the axis displays certain time units. To set them,
- Go to Appearance > Timeline in the properties panel.
- Click Zoom levels to open the window with settings.
- Configure zoom levels.
- Click Save and Close.
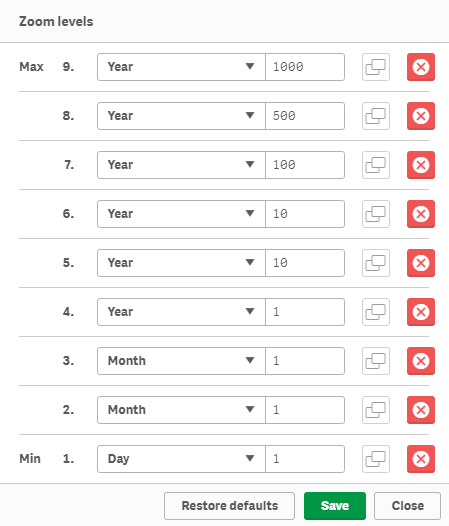
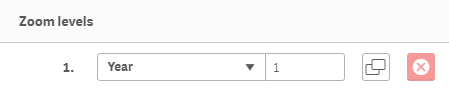
Here is the window with the default settings of zoom levels:

By default, there are 9 zoom levels. The maximum available number of levels is also 9. In the Zoom levels window, you can delete and duplicate levels by clicking on the buttons to the right of them. To restore the default settings, click Restore defaults.
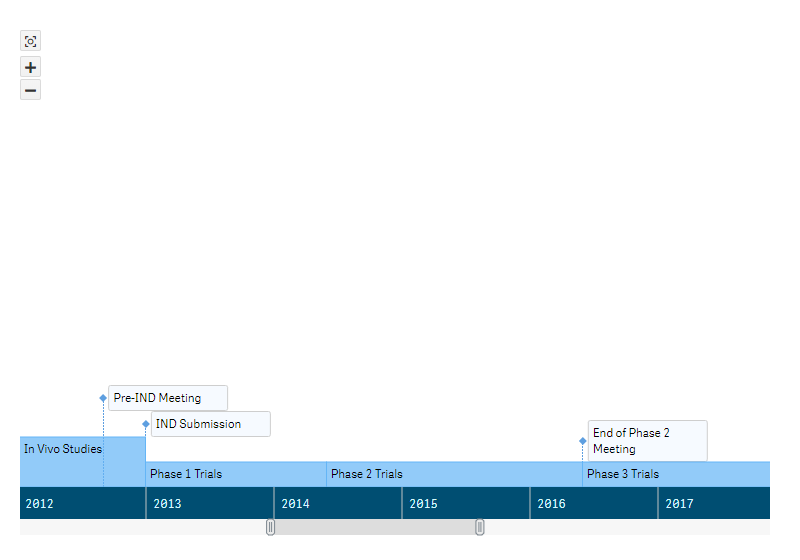
For each zoom level, you can specify a time unit and a number of units. Levels are automatically arranged in the correct order after you close the menu.
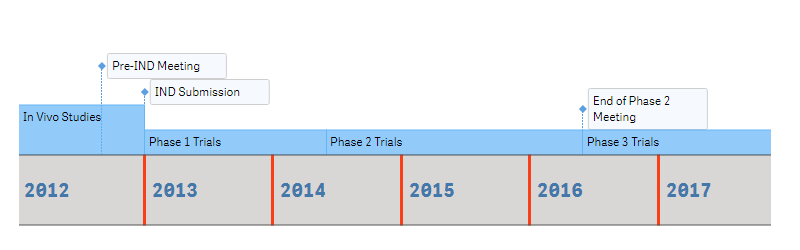
In the example below, there is a chart with only one zoom level:


Locale
By default, AnyGantt reads the Qlik locale and applies it to date/time formats used in the labels of the axis and in tooltips. You can select another locale:
- Go to Appearance > Locale in the properties panel.
- Uncheck the Use Qlik locale box.
- Select a locale from the drop-down menu.
AnyGantt supports the following locales:
- Chinese (Peoples Republic of China)
- Chinese (Taiwan)
- Dutch (Netherlands)
- English (United States)
- French (France)
- German (Germany)
- Italian (Italy)
- Japanese (Japan)
- Korean (Korea)
- Polish (Poland)
- Portuguese (Brazil)
- Russian (Russia)
- Spanish (Spain)
- Swedish (Sweden)
- Turkish (Turkey)
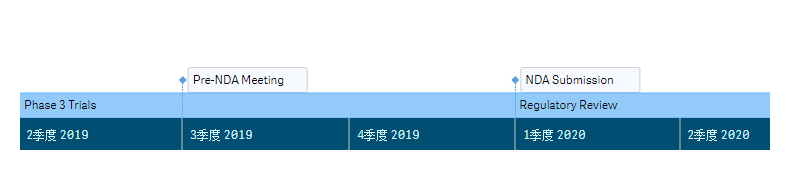
Here is a Timeline chart with the Chinese locale:

Interactivity
By default, the following interactivity features are available: selection, snapshots, tooltips, and the ability to zoom the chart with the mouse wheel. You can also enable additional navigation tools that allow scrolling and zooming the chart: the scroller and zoom controls.
To disable or enable these features, go Interactivity in the properties panel and switch the following sliders:
- Selection
- Snapshots
- Tooltips
- Scroller
- Zoom controls
- Zoom with mouse wheel
In this screenshot, the scroller and zoom controls are enabled:

Kontaktieren Sie unsere Vertriebsmitarbeiter
Unsere Vertriebsmitarbeiter beantworten gerne Ihre Fragen zu unseren Produkten, zur Lizenz, zum Kauf und zu sonstigen Themen.- +1 (279) 499-2767 (USA)
- +44 (800) 0584677 (Europa)
- sales@anychart.com
